

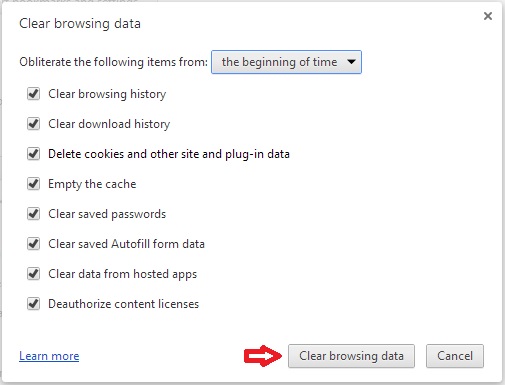
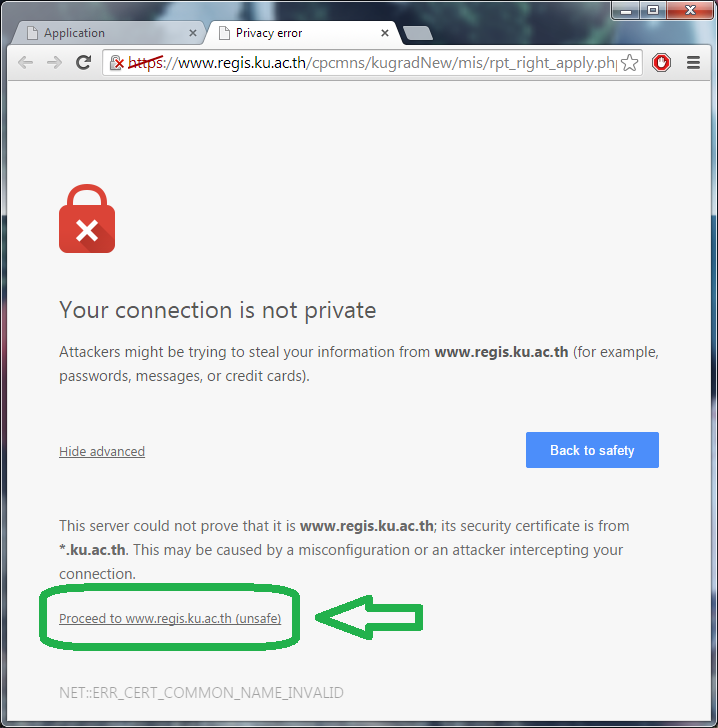
You will probably need to select "All Files" as your filter, to make it show up. You will see a window open like this: Click the Import button.īrowse for the file you just saved. Scroll all the way down, click to view "Advanced", then select the Manage HTTPS/SSL Certificates link. Usually, this is done by clicking the 3 dots in the upper-right of the window, and select Settings. Step Five (Importing the Certificate into Chrome's Settings) Select that you wish to export as a PKCS #7 Certificate, as shown in the following image. This might also appear as "Save to File" or something similar: In the window that opens, go to the Details tab, then click the Copy to File button. Select the "Certificate" link from the little box that pops up: Click the "not secure" warning icon in the top address bar: Visit your site, and see the normal self-signed certificate warning.

For reference, at the time of this writing, I am using Chrome 77. Please note: you'll want to view our previous blog post, on how to create a Self-Signed "SAN" Certificate, which is required for Chrome to auto-accept it.Īs said above, make sure your self-signed certificate is configured using "SAN" or "Subject Alternative Names." A few versions ago, Chrome decided that it would only be able to trust self-signed certs set up this way. Luckily, there is a simple way to let your copy of Chrome always trust your own SSL cert. As developers, sometimes it's necessary to create self-signed certificates on our servers, but it sure is annoying every time you visit the page and you have to click through Chrome's privacy warning screen.


 0 kommentar(er)
0 kommentar(er)
